튜터님이랑 잠깐 얘기하고 순간 엇,,, 스냅킷사용 안하고 어떻게 했지,,? 싶어서 해봤다

근데 이게 모람? ㅋㅋㅋㅋㅋ 왜? 안나오지?
싶었는데
resetButton.translatesAutoresizingMaskIntoConstraints = false 요거 안넣어줬더라,,ㅎ
하,, 정말 헷갈리는 구만
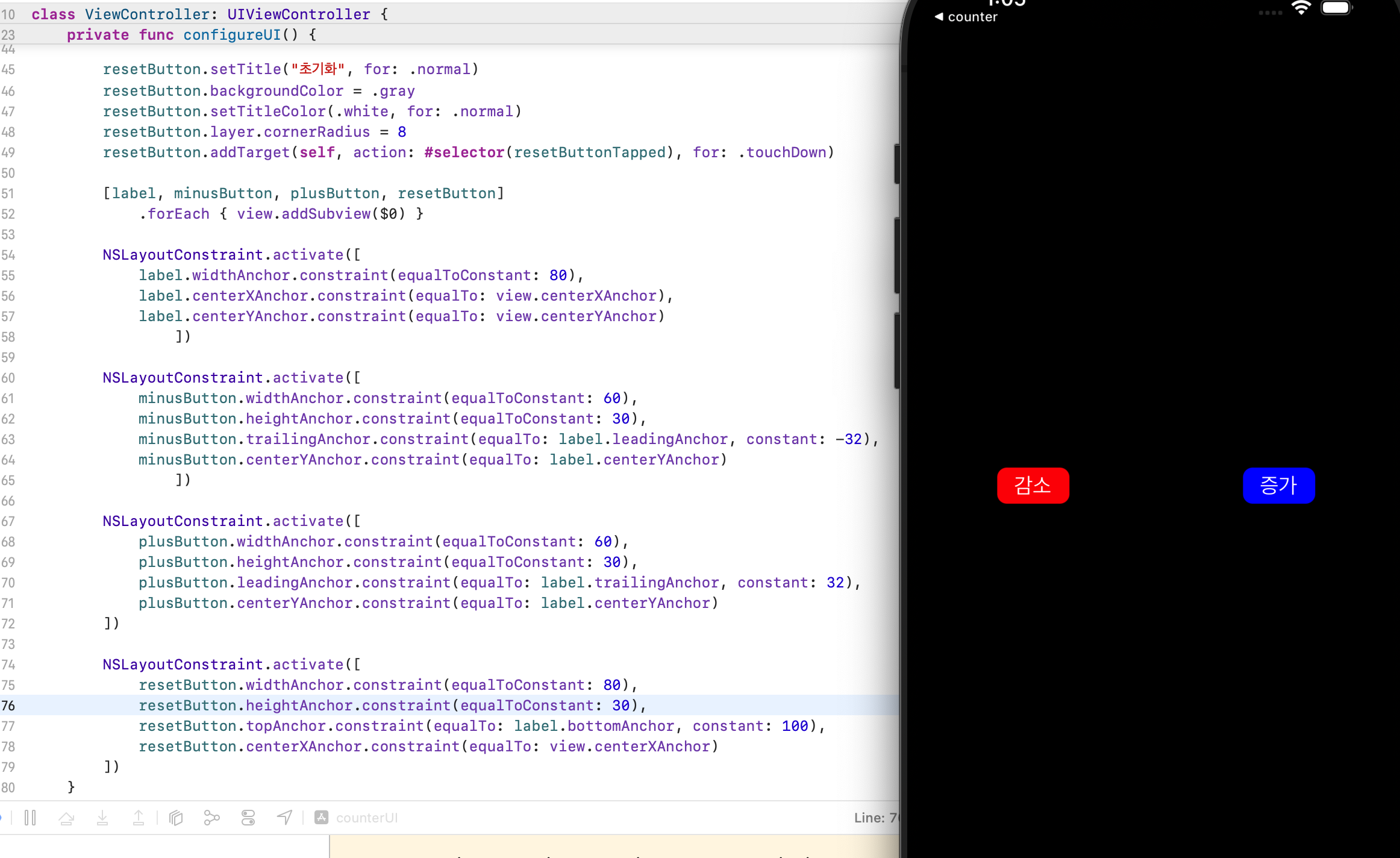
성공했네요
UIKit으로만 작성한 코드!
import UIKit
class ViewController: UIViewController {
private var number: Int = 0
let label = UILabel()
let plusButton = UIButton()
let minusButton = UIButton()
let resetButton = UIButton()
override func viewDidLoad() {
super.viewDidLoad()
configureUI()
}
private func configureUI() {
view.backgroundColor = .black
label.text = "\(number)"
label.textColor = .white
label.font = .boldSystemFont(ofSize: 45)
label.textAlignment = .center
label.translatesAutoresizingMaskIntoConstraints = false
minusButton.setTitle("감소", for: .normal)
minusButton.backgroundColor = .red
minusButton.setTitleColor(.white, for: .normal)
minusButton.translatesAutoresizingMaskIntoConstraints = false
minusButton.layer.cornerRadius = 8
minusButton.addTarget(self, action: #selector(minusButtonTapped), for: .touchDown)
plusButton.setTitle("증가", for: .normal)
plusButton.backgroundColor = .blue
plusButton.setTitleColor(.white, for: .normal)
plusButton.translatesAutoresizingMaskIntoConstraints = false
plusButton.layer.cornerRadius = 8
plusButton.addTarget(self, action: #selector(plusButtonTapped), for: .touchDown)
resetButton.setTitle("초기화", for: .normal)
resetButton.backgroundColor = .gray
resetButton.setTitleColor(.white, for: .normal)
resetButton.translatesAutoresizingMaskIntoConstraints = false
resetButton.layer.cornerRadius = 8
resetButton.addTarget(self, action: #selector(resetButtonTapped), for: .touchDown)
[label, minusButton, plusButton, resetButton]
.forEach { view.addSubview($0) }
NSLayoutConstraint.activate([
label.widthAnchor.constraint(equalToConstant: 80),
label.centerXAnchor.constraint(equalTo: view.centerXAnchor),
label.centerYAnchor.constraint(equalTo: view.centerYAnchor)
])
NSLayoutConstraint.activate([
minusButton.widthAnchor.constraint(equalToConstant: 60),
minusButton.heightAnchor.constraint(equalToConstant: 30),
minusButton.trailingAnchor.constraint(equalTo: label.leadingAnchor, constant: -32),
minusButton.centerYAnchor.constraint(equalTo: label.centerYAnchor)
])
NSLayoutConstraint.activate([
plusButton.widthAnchor.constraint(equalToConstant: 60),
plusButton.heightAnchor.constraint(equalToConstant: 30),
plusButton.leadingAnchor.constraint(equalTo: label.trailingAnchor, constant: 32),
plusButton.centerYAnchor.constraint(equalTo: label.centerYAnchor)
])
NSLayoutConstraint.activate([
resetButton.widthAnchor.constraint(equalToConstant: 80),
resetButton.heightAnchor.constraint(equalToConstant: 30),
resetButton.topAnchor.constraint(equalTo: label.bottomAnchor, constant: 100),
resetButton.centerXAnchor.constraint(equalTo: view.centerXAnchor)
])
}
@objc
private func minusButtonTapped() {
self.number -= 1
label.text = "\(number)"
}
@objc
private func plusButtonTapped() {
self.number += 1
label.text = "\(number)"
}
@objc
private func resetButtonTapped() {
self.number = 0
label.text = "\(number)"
}
}'iOS (스파르타) > 앱 개발 입문' 카테고리의 다른 글
| 카운터 앱 개발 - storyboard 사용 (0) | 2024.06.24 |
|---|---|
| 카운터 앱 개발 - 코드베이스 SnapKit 사용 (0) | 2024.06.24 |
| SNAPKIT (0) | 2024.06.21 |
| 코드베이스 작성 (0) | 2024.06.20 |
| iOS 앱 개발 입문 - 2 (UIKit, 스토리보드 UI) (0) | 2024.06.19 |



