iOS (스파르타)
BASIC반 5회차
가애야
2024. 7. 8. 20:32

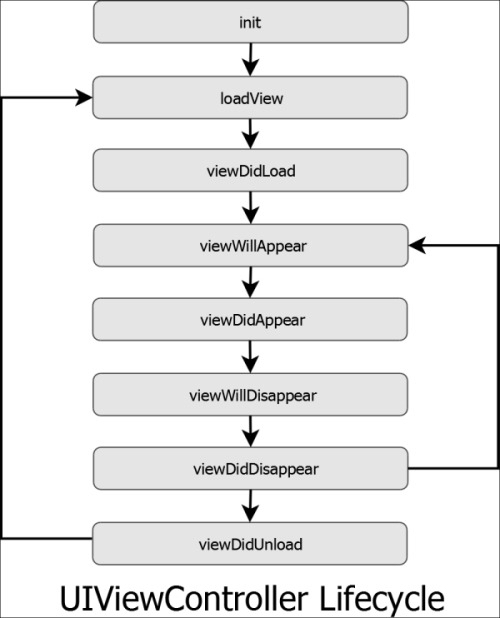
viewDidLoad 는 뷰 컨트롤러의 생명주기 동안 한 번만 호출된다.
구체적으로, 뷰 컨트롤러의 뷰가 처음 메모리에 로드될 때 호출되며, 이후에는 호출되지 않는다. 이는 메모리 경고로 인해 뷰가 메모리에서 언로드되지 않는 한 유효하다.
Anchor의 뜻이 무엇이냐에 대한 질문에 닻이라는 대답을 해주시고
코드작성시 적어도 세개의 닻이 있어야 한다는 내용을 알려주셨다.
func configureView() {
helloLabel.text = "Hello, World"
// 1.
view.addSubview(helloLabel)
// 2.
helloLabel.translatesAutoresizingMaskIntoConstraints = false
// 3.
NSLayoutConstraint.activate([
helloLabel.centerXAnchor.constraint(equalTo: view.centerXAnchor),
helloLabel.centerYAnchor.constraint(equalTo: view.centerYAnchor)
])
}
Anchor에 대해 자세히 알아보자면
Anchor는 "닻"이나 "고정시키다"라는 뜻을 가지고 있으며, iOS 개발에서는 NSLayoutAnchor 클래스를 통해 오토레이아웃을 설정할 때 사용되는 중요한 개념입니다. NSLayoutAnchor는 뷰의 위치와 크기를 다른 뷰와 연결하여 상대적인 위치를 정의하는 데 사용됩니다. 이를 통해 개발자는 코드로 뷰의 레이아웃을 보다 직관적으로 정의할 수 있습니다.
NSLayoutAnchor는 여러 종류가 있습니다:
NSLayoutXAxisAnchor: 수평 축(anchor)을 나타냅니다. 예: leadingAnchor, trailingAnchor, leftAnchor, rightAnchor, centerXAnchorNSLayoutYAxisAnchor: 수직 축(anchor)을 나타냅니다. 예: topAnchor, bottomAnchor, centerYAnchorNSLayoutDimension: 크기(anchor)를 나타냅니다. 예: widthAnchor, heightAnchor
각 앵커를 사용하면 뷰의 특정 속성을 다른 뷰의 속성에 상대적으로 배치할 수 있습니다.
예를 들어, 뷰 A의 leadingAnchor를 뷰 B의 trailingAnchor와 연결하면, 뷰 A는 뷰 B의 오른쪽에 배치됩니다.

이러한 화면을 수업 때 만들었는데.
빈화면에 코드 작성해 보는것을 내일까지 숙제? 로 주셨다.
똑같은 화면을 만들어 보는대신 코드를 복사하지 말고 혼자 생각해서 만들어보자!
이건 내일 아침에 해봐야겠다.